Flutter 应用接入¶
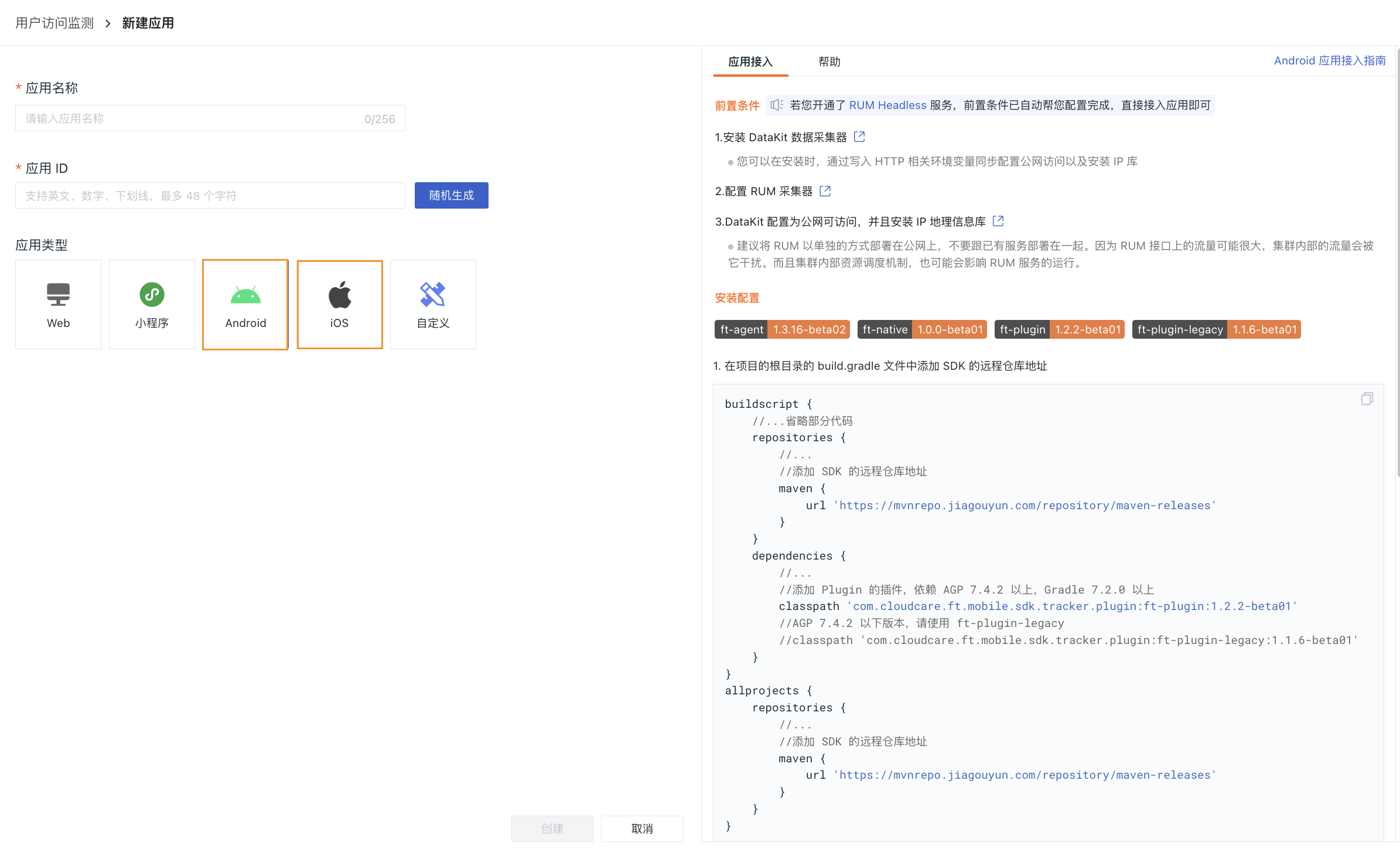
前置条件¶
注意:若您开通了 RUM Headless 服务,前置条件已自动帮您配置完成,直接接入应用即可。
- 安装 DataKit;
- 配置 RUM 采集器;
- DataKit 配置为公网可访问,并且安装 IP 地理信息库。
应用接入¶
当前 Flutter 版本暂只支持 Android 和 iOS 平台。登录观测云控制台,进入用户访问监测页面,点击左上角 新建应用,即可开始创建一个新的应用。
安装¶
Pub.Dev: ft_mobile_agent_flutter
源码地址:https://github.com/GuanceCloud/datakit-flutter
Demo 地址:https://github.com/GuanceCloud/datakit-flutter/example
在项目路径下,终端运行 Flutter 命令:
这将在包的 pubspec.yaml 中添加这样的一行(并运行一个隐式 flutter pub get ):
dependencies:
ft_mobile_agent_flutter: [lastest_version]
# flutter 2.0 兼容版本使用下面的引用方式
ft_mobile_agent_flutter:
git:
url: https://github.com/GuanceCloud/datakit-flutter.git
ref: [github_legacy_lastest_tag]
现在在您的 Dart 代码中,您可以使用:
Android 集成额外配置
- 配置 Gradle Plugin ft-plugin,采集 App 启动事件,以及 Android Native 原生相关事件(页面跳转、点击事件、Native 网络网络请求、WebView 数据)
- 自定义
Application,并AndroidMainifest.xml中声明使用,代码如下.
import io.flutter.app.FlutterApplication
/**
* 如果需要统计【启动次数】和【启动时间】需要在此处添加自定义 Application
*/
class CustomApplication : FlutterApplication() {
}
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.cloudcare.ft.mobile.sdk.agent_example">
<application android:name=".CustomApplication">
//...
</application>
</manifest>
SDK 初始化¶
基础配置¶
void main() async {
WidgetsFlutterBinding.ensureInitialized();
//本地环境部署、Datakit 部署
await FTMobileFlutter.sdkConfig(
datakitUrl: datakitUrl
);
//使用公网 DataWay
await FTMobileFlutter.sdkConfig(
datawayUrl: datawayUrl,
cliToken: cliToken,
);
}
| 字段 | 类型 | 必须 | 说明 |
|---|---|---|---|
| datakitUrl | String | 是 | 本地环境部署(Datakit)上报 URL 地址,例子:http://10.0.0.1:9529,端口默认 9529,安装 SDK 设备需能访问该地址。注意:datakitUrl 和 datawayUrl 配置两者二选一 |
| datawayUrl | String | 是 | 公网 Dataway 上报 URL 地址,从 [用户访问监测] 应用中获取,例子:https://open.dataway.url,安装 SDK 设备需能访问这地址。注意:datakitUrl 和 datawayUrl 配置两者二选一 |
| cliToken | String | 是 | 认证 token, 需要与 datawayUrl 同时配置 |
| debug | bool | 否 | 设置是否允许打印日志,默认 false |
| env | String | 否 | 环境配置,默认 prod,任意字符,建议使用单个单词,例如 test 等 |
| envType | enum EnvType | 否 | 环境配置,默认 EnvType.prod。注:env 与 envType 只需配置一个 |
| autoSync | bool | 否 | 是否在采集数据后自动同步到服务器,默认为 true。当为 false 时使用 FTMobileFlutter.flushSyncData() 自行管理数据同步 |
| syncPageSize | enum | 否 | 设置同步请求条目数,SyncPageSize.mini 5 条,SyncPageSize.medium 10 条,SyncPageSize.large 50 条,默认 SyncPageSize.medium |
| customSyncPageSize | number | 否 | 设置同步请求条目数。范围 [5,)注意:请求条目数越大,代表数据同步占用更大的计算资源 |
| syncSleepTime | number | 否 | 设置同步间歇时间。范围 [0,5000],默认不设置 |
| globalContext | object | 否 | 添加自定义标签。添加规则请查阅此处 |
| serviceName | String | 否 | 服务名 |
| enableLimitWithDbSize | boolean | 否 | 开启使用 db 限制数据大小,默认 100MB,单位 Byte,数据库越大,磁盘压力越大,默认不开启。 注意:开启之后 Log 配置 logCacheLimitCount 及 RUM 配置rumCacheLimitCount 将失效。SDK 0.5.3-pre.2 以上版本支持该参数 |
| dbCacheLimit | number | 否 | DB 缓存限制大小。范围 [30MB,),默认 100MB,单位 byte,SDK 0.5.3-pre.2 以上版本支持该参数 |
| dbCacheDiscard | string | 否 | 设置数据库中数据丢弃规则。 丢弃策略: FTDBCacheDiscard.discard丢弃新数据(默认)、FTDBCacheDiscard.discardOldest丢弃旧数据。SDK 0.5.3-pre.2 以上版本支持该参数 |
| compressIntakeRequests | boolean | 否 | 对上传同步数据进行 deflate 压缩,0.5.3-pre.2 以上版本支持该参数,默认关闭 |
| enableDataIntegerCompatible | boolean | 否 | 需要与 web 数据共存情况下,建议开启。此配置用于处理 web 数据类型存储兼容问题。0.5.4-pre.1 以上版本默认开启 |
| dataModifier | Map |
否 | 对单个字段进行更改。 |
| lineDataModifier | Map |
否 | 对单条数据数据进行更改。 |
RUM 配置¶
| 字段 | 类型 | 必须 | 说明 |
|---|---|---|---|
| androidAppId | String | 是 | app_id,应用访问监测控制台申请 |
| iOSAppId | String | 是 | app_id,应用访问监测控制台申请 |
| sampleRate | double | 否 | 采样率,取值范围 [0,1],0 表示不采集,1 表示全采集,默认值为 1。作用域为同一 session_id 下所有 View,Action,LongTask,Error 数据 |
| sessionOnErrorSampleRate | double | 否 | 设置错误采集率,当会话未被 setSamplingRate 采样时,若会话期间发生错误,可以采集到错误前 1 分钟范围的数据,取值范围 [0,1],0 表示不采集,1 表示全采集,默认值为 0。作用域为同一 session_id 下所有 View,Action,LongTask,Error 数据 |
| enableUserResource | bool | 否 | 是否开启 http Resource 数据自动抓取,默认为 false,这个是通过修改 HttpOverrides.global 来实现,如果项目有这方面定制需求需要继承 FTHttpOverrides。 |
| enableNativeUserAction | bool | 否 | 是否进行 Native Action 追踪,原生系统 Button 点击事件,应用启动事件,默认为 false |
| enableNativeUserView | bool | 否 | 是否进行 Native View 自动追踪,纯 Flutter 应用建议关闭,,默认为 false |
| enableNativeUserViewInFragment | bool | 否 | 是否自动追踪 Native Fragment 类型的页面数据,默认为 false。仅支持 Android |
| enableNativeUserResource | bool | 否 | 是否进行 Native Resource 自动追踪,纯 Flutter 应用建议关闭,默认为 false |
| enableAppUIBlock | bool | 否 | 是否进行 Native Freeze 自动追踪,默认为 false |
| nativeUiBlockDurationMS | int | 否 | 是否对 Native Freeze 的时间范围进行设置, 取值范围 [100,),单位毫秒。iOS 默认 250ms,Android 默认 1000ms |
| enableTrackNativeAppANR | bool | 否 | 是否开启 Native ANR 监测,默认为 false |
| enableTrackNativeCrash | bool | 否 | 是否开启 Android Java Crash 和 OC/C/C++ 崩溃的监测,默认为 false |
| errorMonitorType | enum ErrorMonitorType | 否 | 设置辅助监控信息,添加附加监控数据到 RUM Error 数据中,ErrorMonitorType.battery 为电池余量,ErrorMonitorType.memory 为内存用量,ErrorMonitorType.cpu 为 CPU 占有率 ,默认不开启 |
| deviceMetricsMonitorType | enum DeviceMetricsMonitorType | 否 | 在 View 周期中,添加监控数据,DeviceMetricsMonitorType.battery(仅 Android) 监控当前页的最高输出电流输出情况,DeviceMetricsMonitorType.memory 监控当前应用使用内存情况,DeviceMetricsMonitorType.cpu 监控 CPU 跳动次数 ,DeviceMetricsMonitorType.fps 监控屏幕帧率, 默认不开启 |
| detectFrequency | enum DetectFrequency | 否 | 视图的性能监控采样周期,默认为 DetectFrequency.normal |
| globalContext | Map | 否 | 自定义全局参数 |
| rumCacheDiscard | enum | 否 | 丢弃策略:FTRUMCacheDiscard.discard丢弃新数据(默认)、FTRUMCacheDiscard.discardOldest丢弃旧数据 |
| rumCacheLimitCount | number | 否 | 本地缓存最大 RUM 条目数量限制 [10_000,),默认 100_000 |
| isInTakeUrl | callBack | 否 | 设置需要过滤的 Resource 条件,默认不过滤 |
添加自定义标签¶
静态使用¶
- 拆分原有的 main.dart 为 2 个部分,一部分为 main(),一部分为 App() MaterialApp 组件;
- 建立对应各个环境的入口文件,如:main_prod.dart、main_gray.dart 等;
- 在对应的环境文件中进行自定义标签配置。例如:
///main_prod.dart
void main() async {
WidgetsFlutterBinding.ensureInitialized();
//初始化 SDK
await FTMobileFlutter.sdkConfig(
datakitUrl: serverUrl,
debug: true,
);
await FTRUMManager().setConfig(
androidAppId: appAndroidId,
iOSAppId: appIOSId,
globalContext: {CUSTOM_STATIC_TAG:"prod_static_tag"},
);
runApp(MyApp());
};
动态使用¶
- 通过存文件类型数据,例如
shared_preferences库SharedPreferences,配置使用SDK,在配置处添加获取标签数据的代码。
final prefs = await SharedPreferences.getInstance();
String customDynamicValue = prefs.getString("customDynamicValue")?? "not set";
await FTRUMManager().setConfig(
androidAppId: appAndroidId,
iOSAppId: appIOSId,
globalContext: {CUSTOM_DYNAMIC_TAG:customDynamicValue},
//… 添加其他配置
);
- 在任意处添加改变文件数据的方法。
static Future<void> setDynamicParams(String value) async{
final prefs = await SharedPreferences.getInstance();
prefs.setString(CUSTOM_DYNAMIC_TAG, value);
}
- 最后重启应用。
注意:
- 特殊 key : track_id (用于追踪功能) 。
- 当用户通过 globalContext 添加自定义标签与 SDK 自有标签相同时,SDK 的标签会覆盖用户设置的,建议标签命名添加项目缩写的前缀,例如
df_tag_name。项目中使用key值可查询源码。
Log 配置¶
| 字段 | 类型 | 必须 | 说明 |
|---|---|---|---|
| sampleRate | double | 否 | 采样率,取值范围 [0,1],0 表示不采集,1 表示全采集,默认值为 1。 |
| enableLinkRumData | bool | 否 | 是否与 RUM 关联 |
| enableCustomLog | bool | 否 | 是否开启自定义日志 |
| logLevelFilters | List |
否 | 日志等级过滤 |
| logCacheLimitCount | int | 否 | 本地缓存最大日志条目数量限制 [1000,),日志越大,代表磁盘缓存压力越大,默认 5000 |
| discardStrategy | enum FTLogCacheDiscard | 否 | 设置日志达到限制上限以后的日志丢弃规则。默认FTLogCacheDiscard.discard,discard 丢弃追加数据, discardOldest 丢弃老数据 |
Trace 配置¶
| 字段 | 类型 | 必须 | 说明 |
|---|---|---|---|
| sampleRate | double | 否 | 采样率,取值范围 [0,1],0 表示不采集,1 表示全采集,默认值为 1。 |
| traceType | enum TraceType | 否 | 链路类型,默认TraceType.ddTrace。 |
| enableLinkRUMData | bool | 否 | 是否与 RUM 数据关联,默认false。 |
| enableAutoTrace | bool | 否 | 是否 http 请求中添加 Trace Header,默认false,这个是通过修改 HttpOverrides.global 来实现,如果项目有这方面更改需求需要继承 FTHttpOverrides |
| enableNativeAutoTrace | bool | 否 | 是否开启原生网络自动追踪 iOS NSURLSession ,Android OKhttp,默认false。 |
RUM 用户数据追踪¶
Action¶
使用方法¶
/// 添加 action
/// [actionName] action 名称
/// [actionType] action 类型
/// [property] 附加属性参数(可选)
Future<void> startAction(String actionName, String actionType,
{Map<String, String>? property})
代码示例¶
View¶
自动采集¶
- 方法 1:
MaterialApp.navigatorObservers添加FTRouteObserver,设置MaterialApp.routes需要跳转的页面,routes中key即为页面名称(view_name)。
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: HomeRoute(),
navigatorObservers: [
//RUM View: 使用路由跳转时,监控页面生命周期
FTRouteObserver(),
],
routes: <String, WidgetBuilder>{
//set Route 路由跳转
'logging': (BuildContext context) => Logging(),
'rum': (BuildContext context) => RUM(),
'tracing_custom': (BuildContext context) => CustomTracing(),
'tracing_auto': (BuildContext context) => AutoTracing(),
},
);
}
}
//通过这种方式进行页面跳转,此处页面名称为 logging
Navigator.pushNamed(context, "logging");
- 方法 2:
MaterialApp.navigatorObservers添加FTRouteObserver,通过自定义一个FTMaterialPageRoute配合使用从控件的 runtimeType 中解析出页面的名称,其中widget类名称即为页面名称(view_name),示例请看这里。
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: HomeRoute(),
navigatorObservers: [
//RUM View: 使用路由跳转时,监控页面生命周期
FTRouteObserver(),
],
);
}
}
//此处“页面名称”为 NoRouteNamePage
Navigator.of(context).push(FTMaterialPageRoute(builder: (context) =>
new NoRouteNamePage()
- 方法 3:
MaterialApp.navigatorObservers添加FTRouteObserver,在Route类型页面中自定义RouteSettings.name属性,FTRouteObserver的采集逻辑会优先获取RouteSettings.name的赋值,这个方法同样适用 Dialog 类型页面,例如showDialog(),showTimePicker()等。
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: HomeRoute(),
navigatorObservers: [
//RUM View: 使用路由跳转时,监控页面生命周期
FTRouteObserver(),
],
);
}
}
//此处“页面名称”为 "RouteSettingName"
Navigator.of(context).push(
MaterialPageRoute(
builder: (context) => new NoRouteNamePage(),
settings: RouteSettings(name: "RouteSettingName"))
-
以上三种方法同时在一个项目中混合使用
-
休眠和唤醒事件采集 低于 0.5.1-pre.1 版本,如果需要采集应用休眠和唤醒行为需要添加如下代码:
class _HomeState extends State<HomeRoute> {
@override
void initState(){
//添加应用休眠和唤醒监听
FTLifeRecycleHandler().initObserver();
}
@override
void dispose(){
//移除应用休眠和唤醒监听
FTLifeRecycleHandler().removeObserver();
}
}
自动采集过滤¶
仅支持 0.5.0-pre.1 以上的版本
FTRouteObserver
MaterialApp(
navigatorObservers: [
// RUM View: routeFilter 过滤不需要参与监听的页面
FTRouteObserver(routeFilter: (Route? route, Route? previousRoute) {
if (filterConfig) {
//不采集
return true;
}
return false;
}),
])
| 字段 | 类型 | 必须 | 说明 |
|---|---|---|---|
| routeFilter | RouteFilter | 否 | 页面方法回调,可以根据进入和上一个 route 具体情况进行判断,返回 true 代表过滤符合条件的数据 ,反之则不过滤 |
FTDialogRouteFilterObserver
针对 DialogRoute 类型页面进行过滤,例如 showDialog(),showTimePicker() 等。
MaterialApp(
navigatorObservers: [
//RUM View 过滤 DialogRoute 类型的组件
FTDialogRouteFilterObserver(filterOnlyNoSettingName: true)
])
// 这里的 Dialog 在 filterOnlyNoSettingName 为 true 的前提下会被采集。
// view_name 为 “About”
showAboutDialog(
context: context, routeSettings: RouteSettings(name: "About"));
| 字段 | 类型 | 必须 | 说明 |
|---|---|---|---|
| filterOnlyNoSettingName | bool | 否 | 仅过滤 RouteSettings.name 为 null 的 Route 页面 |
自定义 View¶
使用方法¶
/// view 创建,这个方法需要在 [starView] 之前被调用,目前 flutter route 中未有
/// [viewName] 界面名称
/// [duration]
Future<void> createView(String viewName, int duration)
/// view 开始
/// [viewName] 界面名称
/// [viewReferer] 前一个界面名称
/// [property] 附加属性参数(可选)
Future<void> starView(String viewName, {Map<String, String>? property})
/// view 结束
/// [property] 附加属性参数(可选)
Future<void> stopView({Map<String, String>? property})
代码示例¶
FTRUMManager().createView("Current Page Name", 100000000)
FTRUMManager().starView("Current Page Name");
FTRUMManager().stopView();
Error¶
自动采集¶
void main() async {
runZonedGuarded(() async {
WidgetsFlutterBinding.ensureInitialized();
await FTMobileFlutter.sdkConfig(
datakitUrl: serverUrl,
debug: true,
);
await FTRUMManager().setConfig(
androidAppId: appAndroidId,
iOSAppId: appIOSId,
);
// Flutter 异常捕获
FlutterError.onError = FTRUMManager().addFlutterError;
runApp(MyApp());
}, (Object error, StackTrace stack) {
//添加 Error 数据
FTRUMManager().addError(error, stack);
});
自定义 Error¶
使用方法¶
///添加自定义错误
/// [stack] 堆栈日志
/// [message] 错误信息
/// [appState] 应用状态
/// [errorType] 自定义 errorType
/// [property] 附加属性参数(可选)
Future<void> addCustomError(String stack, String message,
{Map<String, String>? property, String? errorType})
代码示例¶
Resource¶
自动采集¶
通过配置 FTRUMManager().setConfig 开启 enableUserResource来实现。
自定义 Resource¶
使用方法¶
///开始资源请求
/// [key] 唯一 id
/// [property] 附加属性参数(可选)
Future<void> startResource(String key, {Map<String, String>? property})
///结束资源请求
/// [key] 唯一 id
/// [property] 附加属性参数(可选)
Future<void> stopResource(String key, {Map<String, String>? property})
/// 发送资源数据指标
/// [key] 唯一 id
/// [url] 请求地址
/// [httpMethod] 请求方法
/// [requestHeader] 请求头参数
/// [responseHeader] 返回头参数
/// [responseBody] 返回内容
/// [resourceStatus] 返回状态码
Future<void> addResource(
{required String key,
required String url,
required String httpMethod,
required Map<String, dynamic> requestHeader,
Map<String, dynamic>? responseHeader,
String? responseBody = "",
int? resourceStatus})
代码示例¶
/// 使用 httpClient
void httpClientGetHttp(String url) async {
var httpClient = new HttpClient();
String key = Uuid().v4();
HttpClientResponse? response;
HttpClientRequest? request;
try {
request = await httpClient
.getUrl(Uri.parse(url))
.timeout(Duration(seconds: 10));
FTRUMManager().startResource(key);
response = await request.close();
} finally {
Map<String, dynamic> requestHeader = {};
Map<String, dynamic> responseHeader = {};
request!.headers.forEach((name, values) {
requestHeader[name] = values;
});
var responseBody = "";
if (response != null) {
response.headers.forEach((name, values) {
responseHeader[name] = values;
});
responseBody = await response.transform(Utf8Decoder()).join();
}
FTRUMManager().stopResource(key);
FTRUMManager().addResource(
key: key,
url: request.uri.toString(),
requestHeader: requestHeader,
httpMethod: request.method,
responseHeader: responseHeader,
resourceStatus: response?.statusCode,
responseBody: responseBody,
);
}
}
使用 http 库与 dio 库,可参考 example。
Logger 日志打印¶
自定义日志¶
目前日志内容限制为 30 KB,字符超出部分会进行截断处理
使用方法¶
///输出日志
///[content] 日志内容
///[status] 日志状态
///[property] 附加属性参数(可选)
Future<void> logging(String content, FTLogStatus status, {Map<String, String>? property})
代码示例¶
日志等级¶
| 方法名 | 含义 |
|---|---|
| FTLogStatus.info | 提示 |
| FTLogStatus.warning | 警告 |
| FTLogStatus.error | 错误 |
| FTLogStatus.critical | 严重 |
| FTLogStatus.ok | 恢复 |
Tracer 网络链路追踪¶
自动采集¶
通过配置 FTTracer().setConfig 开启 enableAutoTrace来实现。
自定义 Tracer¶
使用方法¶
/// 获取 trace http 请求头数据
/// [key] 唯一 id
/// [url] 请求地址
///
Future<Map<String, String>> getTraceHeader(String url, {String? key})
代码示例¶
/// 使用 httpClient
void httpClientGetHttp() async {
var url = 'http://reqeust.url.cn';
var httpClient = new HttpClient();
String key = DateTime.now().millisecondsSinceEpoch.toString() + url;
var errorMessage = "";
HttpClientRequest request = await httpClient.getUrl(Uri.parse(url));
HttpClientResponse? response;
try {
final traceHeaders =
await FTTracer().getTraceHeader(key, request.uri.toString());
traceHeaders.forEach((key, value) {
request.headers.add(key, value);
});
response = await request.close();
} catch (exception) {
errorMessage = exception.toString();
} finally {
Map<String, dynamic> requestHeader = {};
Map<String, dynamic> responseHeader = {};
request.headers.forEach((name, values) {
requestHeader[name] = values;
});
if (response != null) {
response.headers.forEach((name, values) {
responseHeader[name] = values;
});
}
}
}
使用 http 库与 dio 库,可参考 example。
用户信息绑定与解绑¶
FTMobileFlutter¶
使用方法¶
///绑定用户
///
///[userid] 用户 id
///[userName] 用户名
///[userEmail] 用户邮箱
///[userExt] 扩展数据
static Future<void> bindRUMUserData(String userId,
{String? userName, String? userEmail, Map<String, String>? ext})
///解绑用户
static Future<void> unbindRUMUserData()
代码示例¶
主动同步数据¶
FTMobileFlutter¶
WebView 数据监测¶
WebView 数据监测,需要在 WebView 访问页面集成Web 监测 SDK
数据脱敏¶
如果是希望对字段做全脱敏,推荐使用 dataModifier,表现的性能更好。如果需要细致规则替换推荐 lineDataModifier
await FTMobileFlutter.sdkConfig(
dataModifier: {"device_uuid":"xxx"},
lineDataModifier: {"view":{"view_name":"xxx"}}
)
原生与 Flutter 混合开发¶
如果您的项目是原生开发,部分页面或业务流程使用 Flutter 实现,SDK 的安装初始化配置方法如下:
- 安装:安装方式不变
- 初始化:请参考 iOS SDK 初始化配置 、Android SDK 初始化配置 在原生工程内进行初始化配置
- Flutter 配置:
- View, Resource, Error 采用与纯 Flutter 项目一样的配置方式
- Flutter Resource 与 Trace 自动采集使用以下配置方式