React Native 应用接入¶
前置条件¶
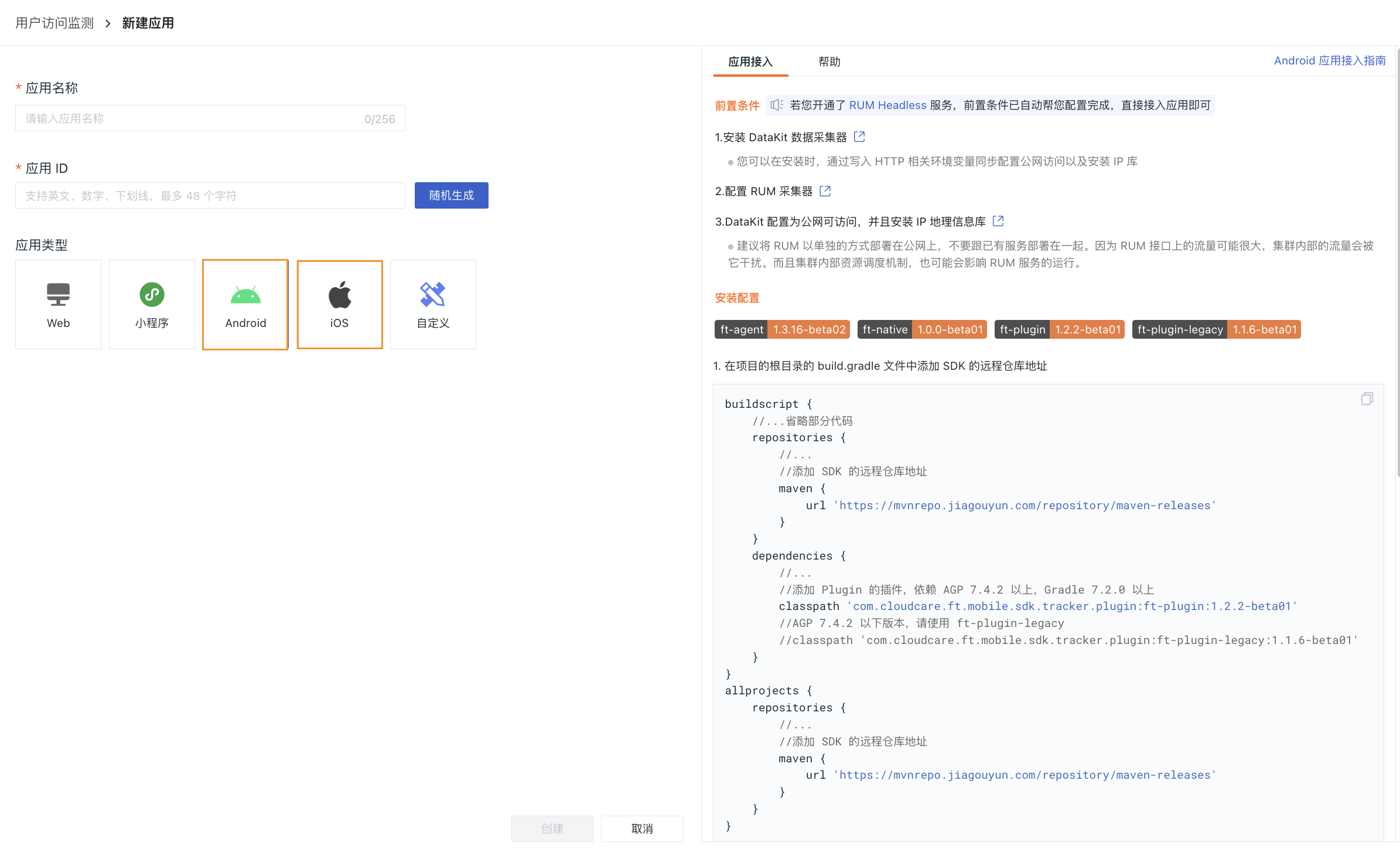
注意:若您开通了 RUM Headless 服务,前置条件已自动帮您配置完成,直接接入应用即可。
- 安装 DataKit;
- 配置 RUM 采集器;
- DataKit 配置为公网可访问,并且安装 IP 地理信息库。
应用接入¶
当前 React Native 版本暂只支持 Android 和 iOS 平台。登录观测云控制台,进入用户访问监测页面,点击左上角 新建应用,即可开始创建一个新的应用。
1.输入「应用名称」、「应用ID」,选择平台对应「应用类型」
- 应用名称:用于识别当前用户访问监测的应用名称。
- 应用 ID :应用在当前工作空间的唯一标识,对应字段:app_id 。该字段仅支持英文、数字、下划线输入,最多 48 个字符。
安装¶
源码地址:https://github.com/GuanceCloud/datakit-react-native
Demo 地址:https://github.com/GuanceCloud/datakit-react-native/example
在项目路径下,终端运行命令:
这将在包的 package.json 中添加这样的一行:
Android 需要在 app/android 目录下 build.gradle 安装 ft-plugin 配合使用,详细配置请见 Android SDK 配置,或参考 demo
现在在您的代码中,您可以使用:
import {
FTMobileReactNative,
FTReactNativeLog,
FTReactNativeTrace,
FTReactNativeRUM,
FTMobileConfig,
FTLogConfig,
FTTraceConfig,
FTRUMConfig,
ErrorMonitorType,
DeviceMetricsMonitorType,
DetectFrequency,
TraceType,
FTLogStatus,
EnvType,
} from '@cloudcare/react-native-mobile';
SDK 初始化¶
基础配置¶
//本地环境部署、Datakit 部署
let config: FTMobileConfig = {
datakitUrl: datakitUrl,
};
//使用公网 DataWay
let config: FTMobileConfig = {
datawayUrl: datawayUrl,
clientToken: clientToken
};
FTMobileReactNative.sdkConfig(config)
| 字段 | 类型 | 必须 | 说明 |
|---|---|---|---|
| datakitUrl | string | 是 | datakit 访问 URL 地址,例子:http://10.0.0.1:9529,端口默认 9529,注意:安装 SDK 设备需能访问这地址.注意:datakit 和 dataway 配置两者二选一 |
| datawayUrl | string | 是 | dataway 访问 URL 地址,例子:http://10.0.0.1:9528,端口默认 9528,注意:安装 SDK 设备需能访问这地址.注意:datakit 和 dataway 配置两者二选一 |
| clientToken | string | 是 | 认证 token,需要与 datawayUrl 同时使用 |
| debug | boolean | 否 | 设置是否允许打印日志,默认false |
| env | string | 否 | 环境配置,默认prod,任意字符,建议使用单个单词,例如 test 等 |
| envType | enum EnvType | 否 | 环境配置,默认EnvType.prod。注:env 与 envType 只需配置一个 |
| service | string | 否 | 设置所属业务或服务的名称,影响 Log 和 RUM 中 service 字段数据。默认:df_rum_ios、df_rum_android |
| globalContext | NSDictionary | 否 | 添加自定义标签 |
RUM 配置¶
let rumConfig: FTRUMConfig = {
androidAppId: Config.ANDROID_APP_ID,
iOSAppId:Config.IOS_APP_ID,
enableAutoTrackUserAction: true,
enableAutoTrackError: true,
enableNativeUserAction: true,
enableNativeUserView: false,
enableNativeUserResource: true,
errorMonitorType:ErrorMonitorType.all,
deviceMonitorType:DeviceMetricsMonitorType.all,
detectFrequency:DetectFrequency.rare
};
FTReactNativeRUM.setConfig(rumConfig);
| 字段 | 类型 | 必须 | 说明 |
|---|---|---|---|
| androidAppId | string | 是 | app_id,应用访问监测控制台申请 |
| iOSAppId | string | 是 | app_id,应用访问监测控制台申请 |
| sampleRate | number | 否 | 采样率,取值范围 [0,1],0 表示不采集,1 表示全采集,默认值为 1。作用域为同一 session_id 下所有 View,Action,LongTask,Error 数据 |
| enableAutoTrackUserAction | boolean | 否 | 是否自动采集 React Native 控件点击事件,开启后可配合 accessibilityLabel设置actionName |
| enableAutoTrackError | boolean | 否 | 是否自动采集 React Native Error |
| enableNativeUserAction | boolean | 否 | 是否进行 Native Action 追踪,Button 点击事件,纯 React Native 应用建议关闭,默认为 false |
| enableNativeUserView | boolean | 否 | 是否进行 Native View 自动追踪,纯 React Native 应用建议关闭,,默认为 false |
| enableNativeUserResource | boolean | 否 | 是否开始 Native Resource自动追踪,由于 React-Native 的网络请求在 iOS、Android 端是使用系统 API 实现的,所以开启 enableNativeUserResource 后,所有 resource 数据能够一并采集。 |
| errorMonitorType | enum ErrorMonitorType | 否 | 错误事件监控补充类型 |
| deviceMonitorType | enum DeviceMetricsMonitorType | 否 | 视图的性能监控类型 |
| detectFrequency | enum DetectFrequency | 否 | 视图的性能监控采样周期 |
| globalContext | object | 否 | 添加自定义标签 |
Log 配置¶
let logConfig: FTLogConfig = {
enableCustomLog: true,
enableLinkRumData: true,
};
FTReactNativeLog.logConfig(logConfig);
| 字段 | 类型 | 必须 | 说明 |
|---|---|---|---|
| sampleRate | number | 否 | 采样率,取值范围 [0,1],0 表示不采集,1 表示全采集,默认值为 1。 |
| enableLinkRumData | boolean | 否 | 是否与 RUM 关联 |
| enableCustomLog | boolean | 否 | 是否开启自定义日志 |
| discardStrategy | enum FTLogCacheDiscard | 否 | 日志丢弃策略,默认FTLogCacheDiscard.discard |
| logLevelFilters | Array |
否 | 日志等级过滤 |
| globalContext | NSDictionary | 否 | 添加自定义标签 |
Trace 配置¶
let traceConfig: FTTractConfig = {
enableNativeAutoTrace: true,
};
FTReactNativeTrace.setConfig(traceConfig);
| 字段 | 类型 | 必须 | 说明 |
|---|---|---|---|
| sampleRate | number | 否 | 采样率,取值范围 [0,1],0 表示不采集,1 表示全采集,默认值为 1。 |
| traceType | enum TraceType | 否 | 链路类型,默认TraceType.ddTrace |
| enableLinkRUMData | boolean | 否 | 是否与 RUM 数据关联,默认false |
| enableNativeAutoTrace | boolean | 否 | 是否开启原生网络网络自动追踪 iOS NSURLSession ,Android OKhttp(由于 React Native的网络请求在 iOS、Android 端是使用系统 API 实现的,所以开启 enableNativeAutoTrace 后,所有 React Native 数据能够一并追踪。) |
RUM 用户数据追踪¶
SDK 提供自动采集和用户自定义采集两种采集方式追踪 View、Action、Error、Resource 四种类型的用户数据。
自动采集¶
在 SDK 初始化 RUM 配置 时可开启自动采集 Error、Resource、Action(React Native 控件、Native控件)、View(Native View)。
如果您在 React Native 中使用 react-native-navigation 或 react-navigation 导航组件,可以参考下面方式进行 React Native View 的自动采集:
- react-native-navigation
将 example 中 FTRumReactNavigationTracking.tsx 文件添加到您的工程;
调用 FTRumReactNativeNavigationTracking.startTracking() 方法,开启采集。
import { FTRumReactNativeNavigationTracking } from './FTRumReactNativeNavigationTracking';
function startReactNativeNavigation() {
FTRumReactNativeNavigationTracking.startTracking();
registerScreens();//Navigation registerComponent
Navigation.events().registerAppLaunchedListener( async () => {
await Navigation.setRoot({
root: {
stack: {
children: [
{ component: { name: 'Home' } },
],
},
},
});
});
}
- react-navigation
将 example 中 FTRumReactNavigationTracking.tsx 文件添加到您的工程;
-
方法一:
如果您使用
createNativeStackNavigator();创建原生导航堆栈,建议采用添加screenListeners方式开启采集, 这样可以统计到页面的加载时长,具体使用如下:import {FTRumReactNavigationTracking} from './FTRumReactNavigationTracking'; import { createNativeStackNavigator } from '@react-navigation/native-stack'; const Stack = createNativeStackNavigator(); <Stack.Navigator screenListeners={FTRumReactNavigationTracking.StackListener} initialRouteName='Home'> <Stack.Screen name='Home' component={Home} options={{ headerShown: false }} /> ...... <Stack.Screen name="Mine" component={Mine} options={{ title: 'Mine' }}/> </Stack.Navigator> -
方法二:
如果没有使用
createNativeStackNavigator();需要在NavigationContainer组件中添加自动采集方法,如下import {FTRumReactNavigationTracking} from './FTRumReactNavigationTracking'; import type { NavigationContainerRef } from '@react-navigation/native'; const navigationRef: React.RefObject<NavigationContainerRef<ReactNavigation.RootParamList>> = React.createRef(); <NavigationContainer ref={navigationRef} onReady={() => { FTRumReactNavigationTracking.startTrackingViews(navigationRef.current); }}> <Stack.Navigator initialRouteName='Home'> <Stack.Screen name='Home' component={Home} options={{ headerShown: false }} /> ..... <Stack.Screen name="Mine" component={Mine} options={{ title: 'Mine' }}/> </Stack.Navigator> </NavigationContainer>
具体使用示例可以参考 example。
用户自定义采集¶
通过 FTReactNativeRUM 类,进行添加,相关 API 如下。
View¶
FTReactNativeRUM.onCreateView("RUM",duration);
FTReactNativeRUM.startView("RUM");
FTReactNativeRUM.stopView();
Action¶
Error¶
Resource¶
//自己采集
async getHttp(url:string){
const key = Utils.getUUID();
FTReactNativeRUM.startResource(key);
const fetchOptions = {
method: 'GET',
headers:{
'Accept': 'application/json',
'Content-Type': 'application/json'
} ,
};
var res : Response;
try{
res = await fetch(url, fetchOptions);
}finally{
var resource:FTRUMResource = {
url:url,
httpMethod:fetchOptions.method,
requestHeader:fetchOptions.headers,
};
if (res) {
resource.responseHeader = res.headers;
resource.resourceStatus = res.status;
resource.responseBody = await res.text();
}
FTReactNativeRUM.stopResource(key);
FTReactNativeRUM.addResource(key,resource);
}
}
Logger 日志打印¶
目前日志内容限制为 30 KB,字符超出部分会进行截断处理
日志等级¶
| 方法名 | 含义 |
|---|---|
| FTLogStatus.info | 提示 |
| FTLogStatus.warning | 警告 |
| FTLogStatus.error | 错误 |
| FTLogStatus.critical | 严重 |
| FTLogStatus.ok | 恢复 |
Tracer 网络链路追踪¶
SDK 初始化 Trace 配置 时可以开启自动网络链路追踪,也支持用户自定义采集,自定义采集使用示例如下:
async getHttp(url:string){
const key = Utils.getUUID();
const traceHeader =await FTReactNativeTrace.getTraceHeader(key,url);
const fetchOptions = {
method: 'GET',
headers:Object.assign({
'Accept': 'application/json',
'Content-Type': 'application/json'
},traceHeader) ,
};
try{
fetch(url, fetchOptions);
}
}
用户信息绑定与解绑¶
FTMobileReactNative.bindRUMUserData('react-native-user','uesr_name')
FTMobileReactNative.unbindRUMUserData()
添加自定义标签¶
静态使用¶
- 使用
react-native-config配置多环境,在不同的环境中设置对应的自定义标签值。
let rumConfig: FTRUMConfig = {
rumAppId: rumid,
monitorType: MonitorType.all,
enableTrackUserAction:true,
enableTrackUserResource:true,
enableTrackError:true,
enableNativeUserAction: false,
enableNativeUserResource: false,
enableNativeUserView: false,
globalContext:{"track_id":Config.TRACK_ID}, //.env.dubug、.env.release 等配置的环境文件中设置
};
FTReactNativeRUM.setConfig(rumConfig);
});
动态使用¶
1、通过数据持久化方式,如 AsyncStorage 等,在初始化 SDK 时,获取存储的自定义标签。
let rumConfig: FTRUMConfig = {
rumAppId: rumid,
monitorType: MonitorType.all,
enableTrackUserAction:true,
enableTrackUserResource:true,
enableTrackError:true,
enableNativeUserAction: false,
enableNativeUserResource: false,
enableNativeUserView: false,
};
AsyncStorage.getItem("track_id",(error,result)=>{
if (result === null){
console.log('获取失败' + error);
}else {
console.log('获取成功' + result);
if( result != undefined){
rumConfig.globalContext = {"track_id":result};
}
}
FTReactNativeRUM.setConfig(rumConfig);
})
2、在任意处添加或改变自定义标签到文件。
AsyncStorage.setItem("track_id",valueString,(error)=>{
if (error){
console.log('存储失败' + error);
}else {
console.log('存储成功');
}
})
3、最后重启应用。
注意:
- 特殊 key : track_id (在 RUM 中配置,用于追踪功能) ;
- 当用户通过 globalContext 添加自定义标签与 SDK 自有标签相同时,SDK 的标签会覆盖用户设置的,建议标签命名添加项目缩写的前缀,例如
df_tag_name。项目中使用key值可查询源码。