Command Panel¶
The command panel consists of command buttons and is used to achieve interactive effects in views, supporting navigation, opening links, and executing commands.
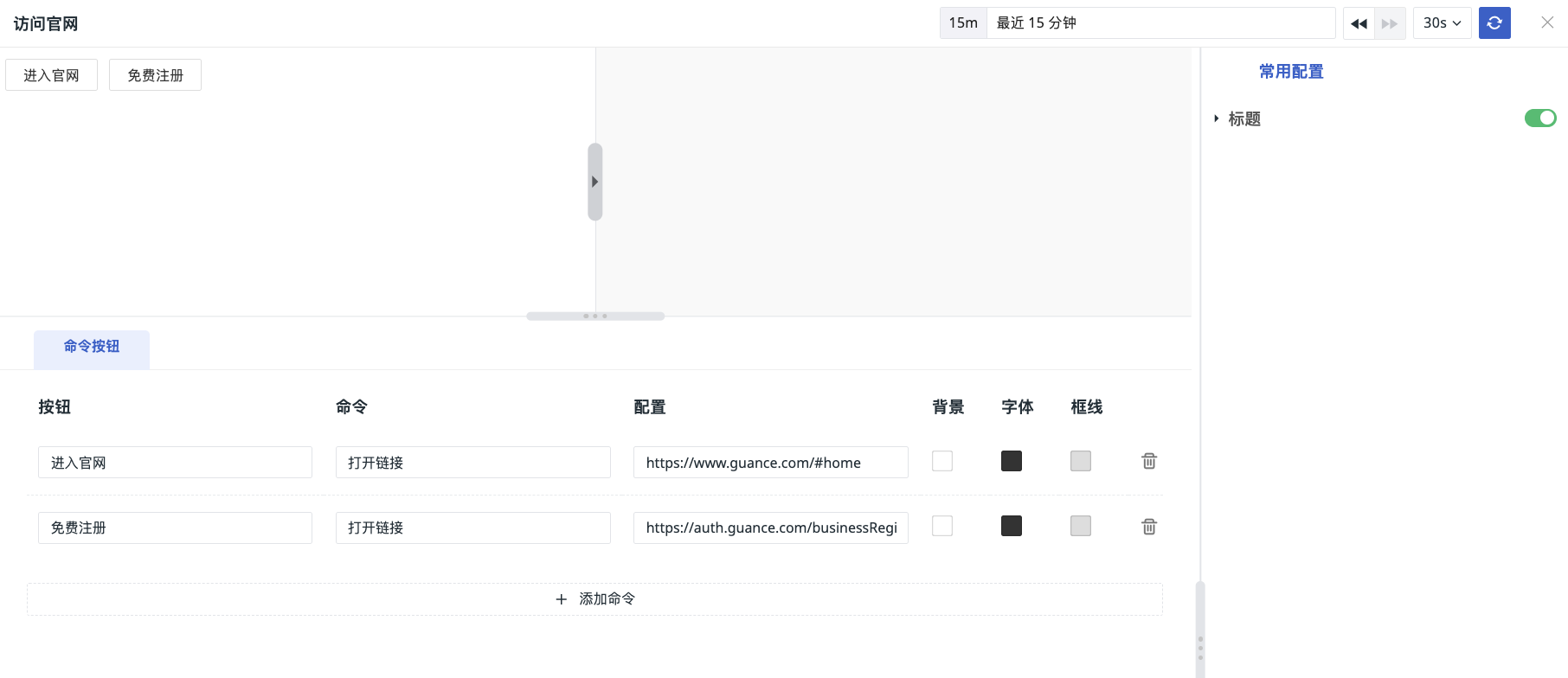
Command Button¶
- Button: Add the text content inside the button.
-
Command: Select to open a link or execute a command.
-
Configuration:
-
If open link is selected, input the URL link.
-
If execute command is selected, input the corresponding parameters.
-
-
Colors:
- Background color: The fill color of the button.
- Font color: The color of the button font;
- Border color: The color of the button border.
Additional Notes¶
Through the Websocket connection mode, custom function scripts defined locally by Func can be synchronized to the workspace, and the corresponding functions can be called and executed or results obtained via the command panel.
For more details, refer to Advanced Functions.