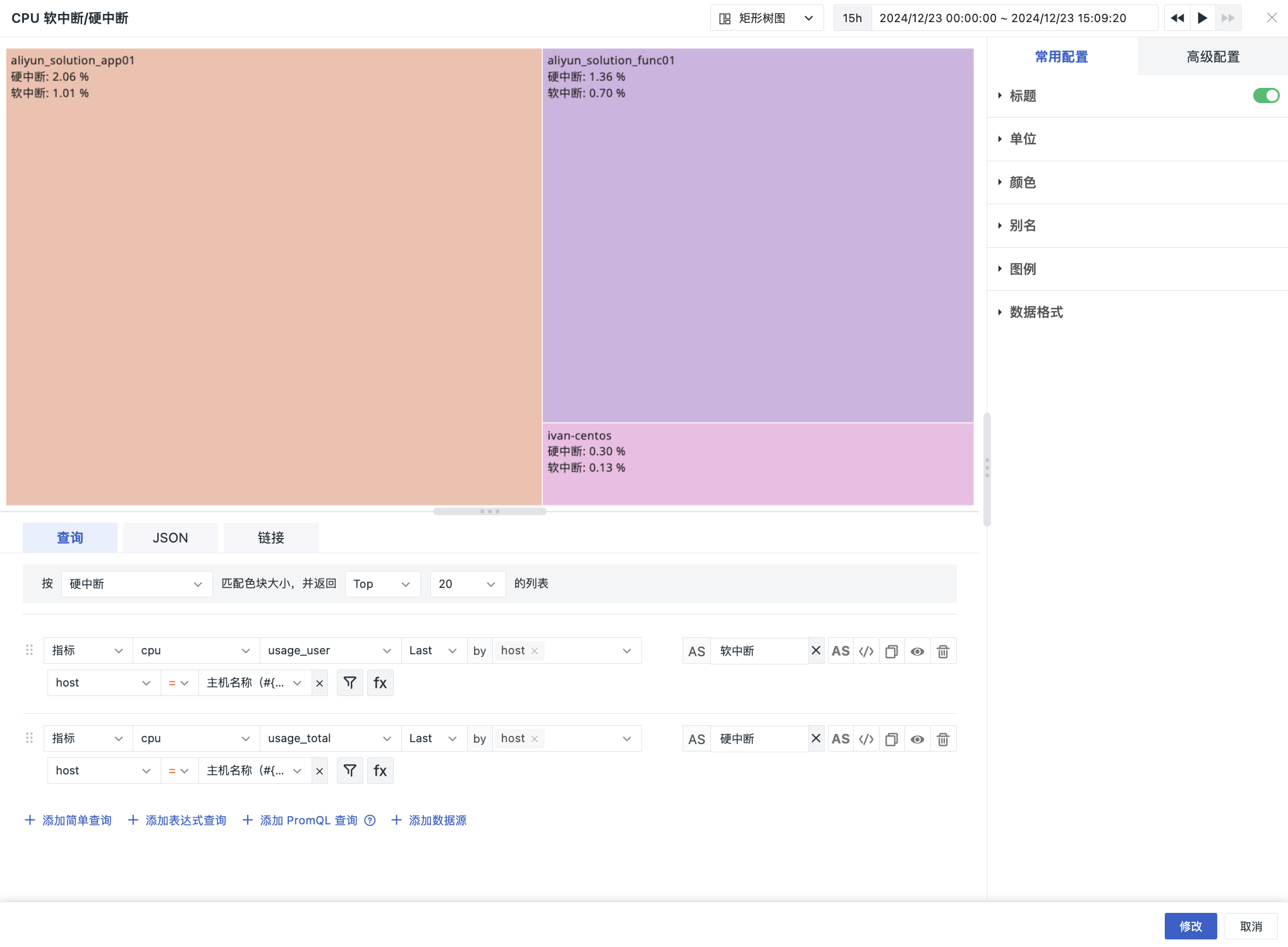
Treemap¶
Used to display the proportion distribution of metrics data under different groups. It can show the proportion of different categories and effectively utilize space, displaying more data compared to pie charts.
Chart Query¶
Supports simple queries, expression queries, DQL queries, PromQL queries, and data source queries.
You can add multiple queries, but the Tag for by (grouping) must be consistent. Modifying one query will automatically synchronize changes to others. Query results preset five return quantities: 5, 10, 20, 50, and 100, with a default return of 20 data points. Manual input is supported, up to a maximum of 100 data points.
For more detailed explanations of chart query conditions, refer to Chart Query.
Chart queries select colors based on the selected metrics values:
- Metrics: Colors represent grouping tags (Tags), and areas represent metrics data. When multiple metrics queries are added, you can choose the primary displayed metric, and the area size is determined by the selected metrics data results, Top/Bottom, and quantity.
Chart Configuration¶
For more details, refer to Chart Configuration.